프로그래밍 스터디( 공부노트 )/HTML, CSS
CSS Transition 으로 애니메이션 만들기
김갤럭시
2021. 12. 28. 18:09
반응형
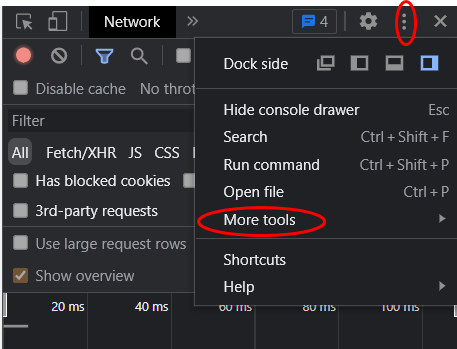
내가 원하는 사이트에 애니메이션이 무엇이 있는지 알고 싶다면
크롬 갭발자 도구를 이용하면 됩니다.
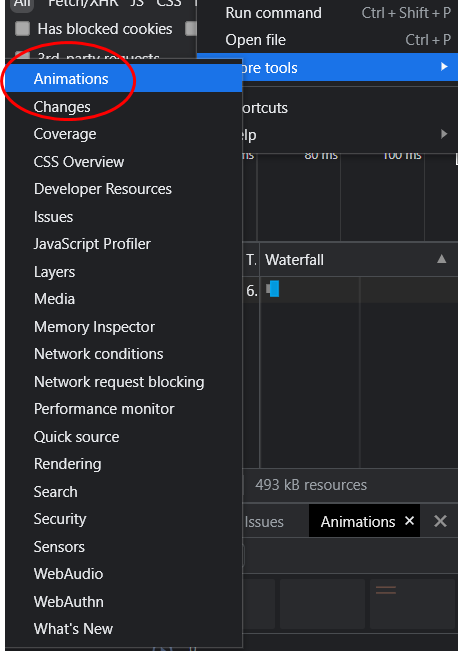
빨간색을 따라가서 애니매이션을 누르면 됩니다.


애니매이션을 만들려면 Transition 을 이용해야 합니다.
1. 시작 스타일을 정해야 하고
2. 끝나는 스타일을 작성해야 합니다.
대부분 :hover 마우스를 올릴 때 최종 스타일을 지정합니다.
3. Transition 을 지정해주면 됩니다.

html을 작성해 줍니다.
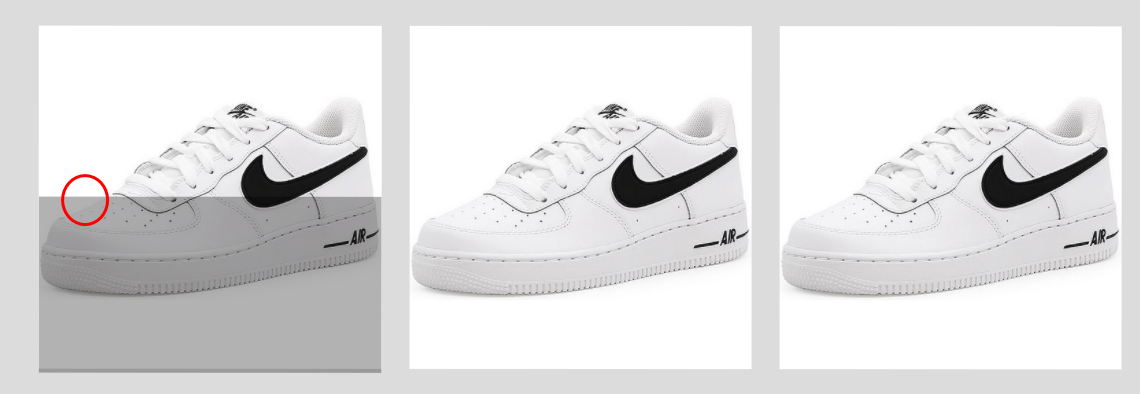
price 클래스가 위로 올라가는 것입니다.
마우스를 올릴 때 작동하게 하려면
div를 하나 더 만들어서 그안에 넣어주고, 이 놈을 position을 이용해서
공중부양을 시킵니다.
그리고 기존 img 를 다 감싸도록 폭과 너비를 100%로 해줍니다.
|
<div class="shop-bg">
<div class="shop-contain">
<div class="product">
<div style="position: relative">
<div class="price-wrap">
<div class="price"></div>
</div>
<img src="img/airforce.jpg" />
</div>
</div>
<div class="product">
<img src="img/airforce.jpg" />
</div>
<div class="product">
<img src="img/airforce.jpg" />
</div>
</div>
</div>
|
css를 작성을 해줍니다.
div를 하나 더 만든 놈에 hover를 할 때 원래 price 클래스가 작동하도록
하면 됩니다.
1. 시작하는 스타일은 price 클래스에 설정합니다. 보이지 않도록
2. 끝나는 스타일은 :hover 때 작동하도록 합니다.
3. Transition 은 price 클래스에 적용을 합니다.
|
* {
box-sizing: border-box;
}
.shop-bg {
background-color: gainsboro;
padding: 30px;
}
.shop-contain {
display: flex;
width: 90%;
margin: auto;
}
.product {
width: 33%;
padding: 10px;
}
.product img {
width: 100%;
}
.price-wrap {
position: absolute;
width: 100%;
height: 100%;
overflow: hidden; /* 넘어가는 놈음 안보이게 함 */
}
.price-wrap:hover .price {
margin-top: 50%;
}
.price {
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.3);
margin-top: 100%;
transition: all 1s;
}
|
반응형