반응형
css 에서 예쁜 그림자를 넣기를 원하시면
코드를 잘 작성을 해야합니다.
box-shadow: 좌우위치, 상하위치, blur(흐려짐 정도 범위), spread(그림자 크기), 색상 ;
이 코드를 잘 사용을 하면 됩니다.
이렇게 저렇게.... 막 수정하다가.
제가 딱 좋아하는 그림자를 찾아내게 되었습니다.
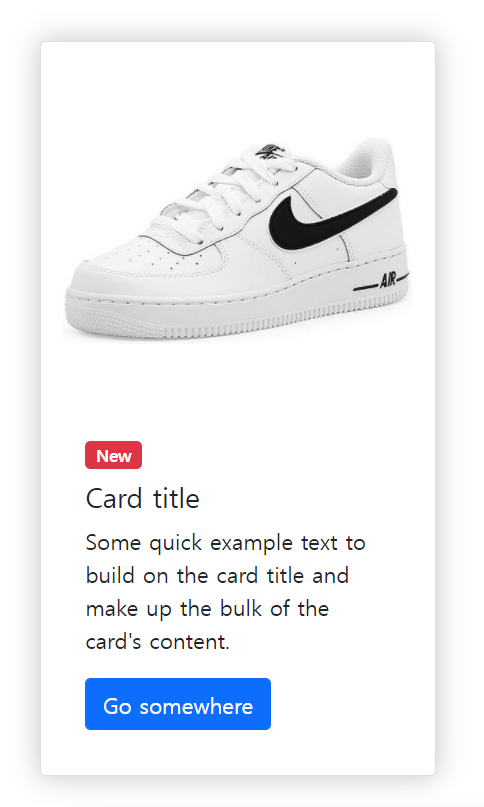
그림을 확인 해보시기 바랍니다.
예쁘지 않습니까????? 너무 과하지도 않고, 부담스럽지도 않고 ㅋㅋㅋㅋ
딱~~ 좋네요 ㅎㅎㅎ

코드는 이렇게 작성을 하였습니다.
일단 전체적인 코드는 다 적기는 너무 많고.. 부트스트랩을 이용했다고 보시면 됩니다.
그리고 핵심적인 코드 입니다. 참고하시기를 바랍니다.
|
.practiceShadow {
box-shadow: 0px 0px 20px 1px rgb(200, 200, 200);
}
|
좌우 상하 대칭을 한 것은 개인 취향입니다.
반응형
'프로그래밍 스터디( 공부노트 ) > HTML, CSS' 카테고리의 다른 글
| html 시멘틱 태그 semantic tag 종류 (0) | 2022.01.05 |
|---|---|
| CSS Transition 으로 애니메이션 만들기 (1) | 2021.12.28 |
| 인터넷 익스플로러 X 버전 이하에서만 적용할 수 있는 CSS파일 첨부 (0) | 2021.12.27 |
| HTML, CSS 반응형 예제 : float 이용하기 (0) | 2021.12.27 |
| css 반응형 예제 : display: flex 이용하기 (0) | 2021.12.27 |