반응형
body에는 설정하지 않아도 margin이 들어있습니다. 제거를 시키려면, 설정을 해줘야 합니다.
|
<body style="margin: 0px;">
|
이러한 설정 말고도 reset css를 이용하면 좋습니다.
좌표이동
css에서 좌표이동을 할 수 있습니다. position을 이용하는 것입니다.
positon은 원하는 것을 공중에 띄워서 좌표이동이 가능하게 하는 겁니다.
먼저 좌표에 대해서 살펴보면...
| .box { top : 20px; left : 30%; } |
top, left, bottom, right 라는 속성을 사용하면 요소의 상하좌우 위치를 변경할 수 있습니다.
이 좌표속성을 사용하려면 position 속성이 필요합니다.
position 속성은 좌표속성을 적용할 기준점을 지정해주는 역할입니다.
|
.something {
position : static; /* 기준이 없음 (좌표적용 불가) */
position : relative; /* 기준이 내 원래 위치 */
position : absolute; /* 기준이 부모가 있는 곳 */
position : fixed; /* 기준이 브라우저 창 (viewport) */
}
|
여기서 원하는 기준을 선택하시면 됩니다.
그럼 이제 좌표속성으로 좌표 값을 줄 수 있습니다.
position : absolute는 부모 박스를 기준으로 달라붙은 뒤에 좌표값을 적용하게 됩니다.
정확히 말하면 부모 중 position : relative를 가지고 있는 부모가 기준이 됩니다.
position: fixed 고저을 시킬 때 많이 사용합니다.
배너를 사용하거나, 채팅이나, 홈페이지 고정된 메뉴를 사용할때 씁니다.
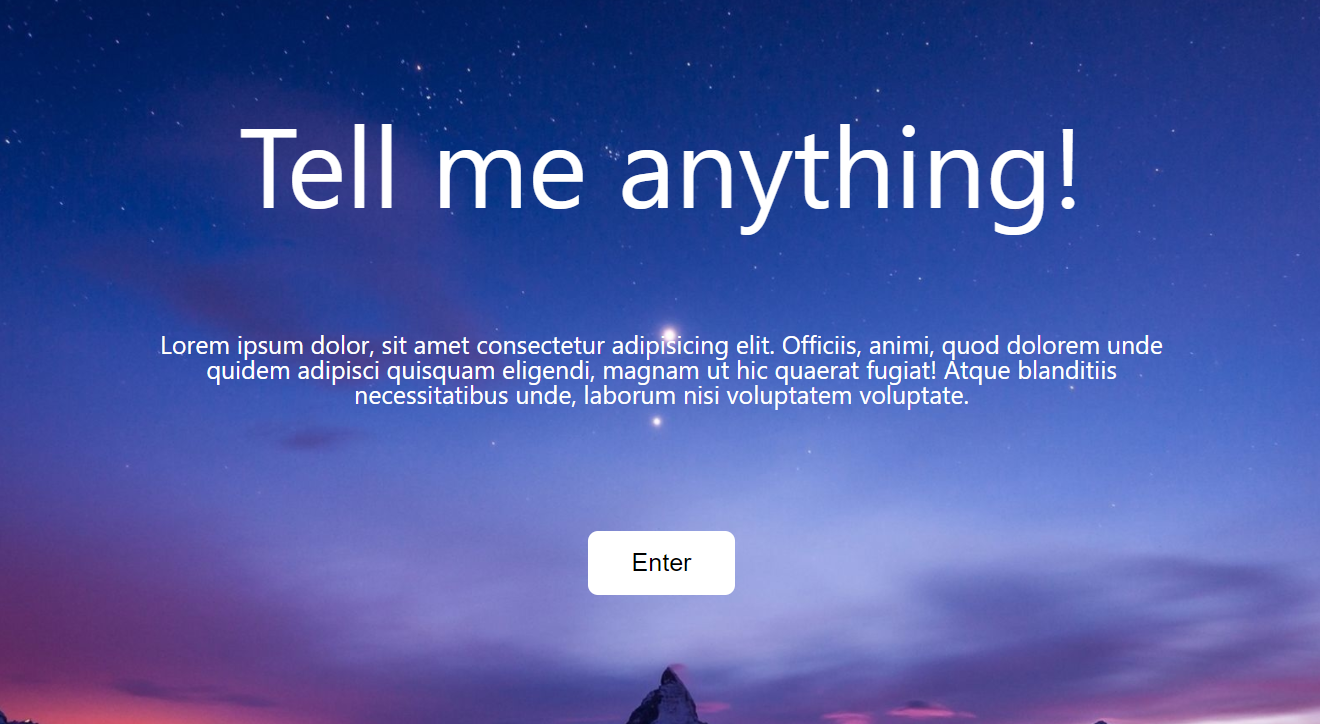
사이트 메인화면 만들어 보기

|
<body style="margin: 0px">
<div class="mainBack">
<h4 class="main-title">Tell me anything!</h4>
<p class="main-content">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Officiis, animi, quod dolorem unde quidem adipisci
quisquam eligendi, magnam ut hic quaerat fugiat! Atque blanditiis necessitatibus unde, laborum nisi voluptatem
voluptate.
</p>
<button class="main-button">Enter</button>
</div>
</body>
.mainBack {
width: 100%;
height: 500px;
background-color: rgb(18, 128, 172);
background-image: url(/img/big3.jpg);
/* background-size: 100%; */
background-size: cover;
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
/* filter: blur(2px); */
padding-top: 90px;
}
.main-title {
font-size: 90px;
color: white;
text-align: center;
}
.main-content {
font-size: 20px;
color: white;
text-align: center;
margin: 90px 120px;
}
.main-button {
display: block;
margin: 100px auto 0px auto;
padding: 14px 35px;
font-size: 20px;
background-color: white;
border: none;
border-radius: 8px;
}
|
여기서 특히 촌스러운 버튼을 새롭게 디자인을 하려면 아래의 코드를 사용하면 됩니다.
background-color: white; > 버튼 색 변경
border: none; >버튼 테두리 변경
반응형
'프로그래밍 스터디( 공부노트 ) > HTML, CSS' 카테고리의 다른 글
| html 에 있는 form과 input에 대해서 공부합시다. (0) | 2021.12.25 |
|---|---|
| 브라우저 간의 통일된 스타일을 주는 css 설정, CSS normalize (0) | 2021.12.25 |
| css 셀렉터 사용하기 / 배경넣기 , background-image (1) | 2021.12.20 |
| css - display : inline-block 사용하는 방법 정리하기 (0) | 2021.12.20 |
| css를 이용하여 그림자 그리고 레이아웃 만들기 (0) | 2021.12.20 |