저는 개인적으로 개발을 처음으로 배우게 되고,
비주얼 스튜디오 코드 ( vscode ) 세팅하는 것을 매우 어렵게 했습니다.
처음이라서 그런것 같습니다.
그중에 setting.json에 들어가는 것도 어렵더라구요... ㅎㅎㅎ ( 개발을 처음 배울때~ )
공식적으로 들어가는 것에 대해서 설명을 해보겠습니다.
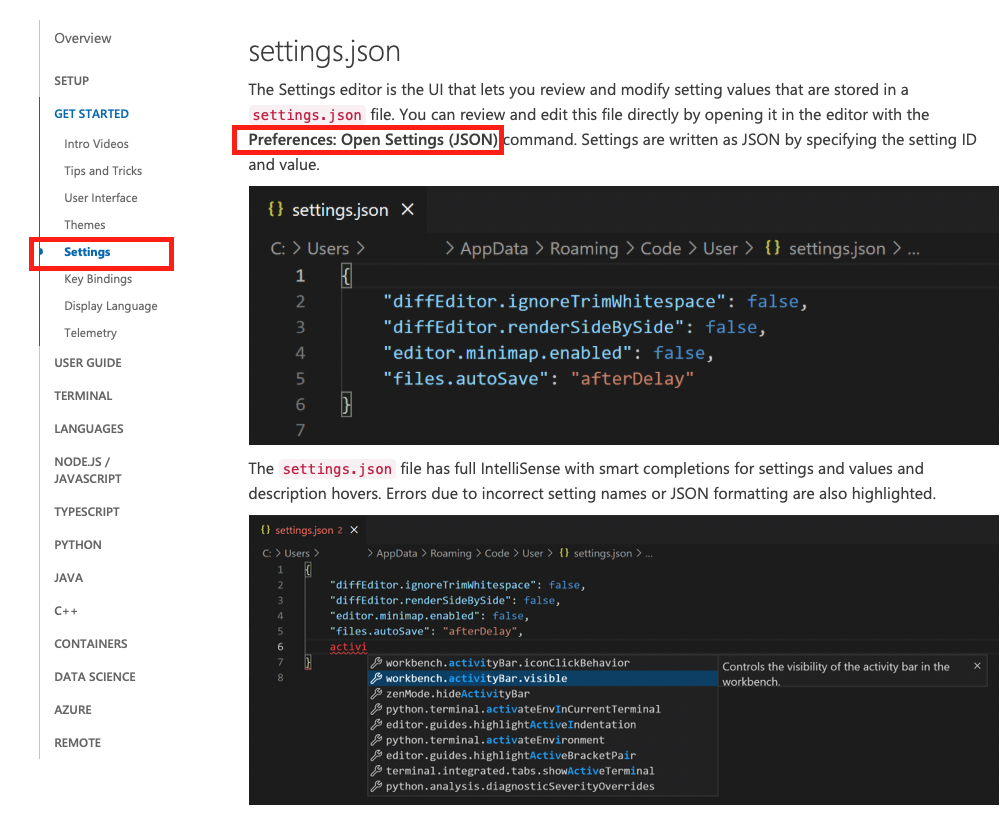
한번 공식문서는 어떻게 설명하고 있는지 보겠습니다.
https://code.visualstudio.com/docs/getstarted/settings
Visual Studio Code User and Workspace Settings
How to modify Visual Studio Code User and Workspace Settings.
code.visualstudio.com
이 페이지로 들어가셔서...

settings 를 눌러보시고 스크롤을 쭉~ 내려보시면... settings.json 이라는 메뉴가 보이실 겁니다.
이것이 setting.json 에 들어가는 vscode의 공식적인 설명입니다.
그럼 저의 화면에서 어떻게 세팅을 하는지 보여드리겠습니다.

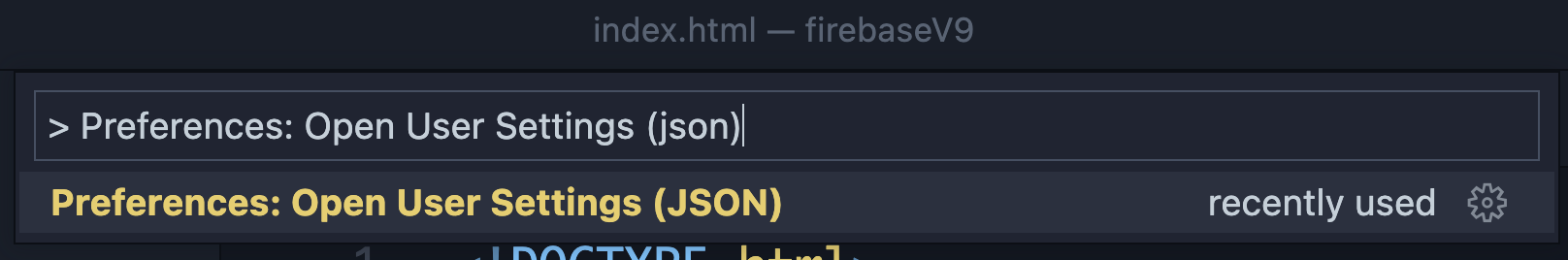
보시는 화면과 같이 view 를 누르고 > Command Palette 부분을 눌러줍니다.

입력하는 창에 > Preferences: Open User Settings (json) 를 입력하시면
아래에 노란색 결과물로 뜨는것이 있습니다. 이것을 눌르시면 됩니다.
그러면 settings.json에 잘 들어가게 됩니다.
여기어세 필요한 기능을 설정하시면 됩니다.

중요~~~ : 위의 Preferences: 을 타자로 치실 때
" > "
을 빼면 안됩니다!! 기억하세요~~~!!
'프로그래밍 스터디( 공부노트 ) > 개발세팅 & 기타등등' 카테고리의 다른 글
| vscode 프리티어 Prettier 세팅하기 (0) | 2022.10.20 |
|---|---|
| 뉴스 , 신문 api 로 개발하기 / newsapi (0) | 2022.08.28 |
| vscode 주석 색깔 변경하는 방법 - 핑크색, Visual Studio Code (0) | 2022.08.20 |