파이어베이스는 어떻게 시작할까요?
일반적으로 파이어베이스는 스마트폰 어플리케이션 개발자들이
빠른 시간안에 풀스택 개발자가 되기 위해서 이용하는 플랫폼입니다.
Swift를 이용하여 아이폰 어플,
java( 또는 코틀린 )을 이용하여 안드로이드 어플은 일반적으로
클라이언트라고 하고... 이 어플이 동작하기 위해서는
서버가 필요하게 되겠죠? DB도 필요하구요
자바를 이용하여 스프링으로 백엔드를 할것인지?
node.js를 이용하여 express를 할것인지?
장고를 할것인지? 루비 온 레일즈로 할것인지?
복잡합니다. 만약 1인 개발자로 시작해야 한다면 쉽지 않은 선택이지요~
그러나 더 문제는 클라이언트 개발자가 데브옵스 지식을 가지는 것은 더 어렵습니다.
갑자기 트래픽이 증가하면 골치가 아프죠...
그러나 파이어베이스는 이것을 가능하게 합니다.
전문 서버 지식을 가질 필요없이, 파이어베이스 지식만 있으면
다 할 수 있습니다.
그리고 사용자가 많아지면 Firestore는 자동적으로 확장을 해주기 때문에
프론트앤드 개발자, 클라이언트 개발자의 엄청난 수고를 덜어주게 됩니다.
자... 서론이 길었습니다. 그러면 어떻게 시작해야 할까요?
안드로이드, 아이폰의 어플을 만들기는 시작부터 어렵고
참 쉬운... html, css를 이용하여 파이어베이스 개발을 해보겠습니다.
유튜트, 인프런, 패스트캠퍼스에 널린것이 html, css 강의 입니다.
누구나 html, css를 할 수 있고요
파이어베이스가 있다면 누구나 풀스택 웹개발자가 될 수 있습니다.
아... 그리고 약간의 javascript 지식은 있어야 하겠죠?
파이어베이스 코딩을 javascript 로 하기 때문입니다.
너무자 짜릿하지 않습니까?
html, css, javascript 코딩을 할 수 있으면
아주 쉽게 풀스택 개발자가 될 수 있고, 자신이 구현하고 싶은 아이디어를
구현할 수 있다니... 너무 기쁜 사실입니다.
js 실력이 올라가면 리액트를 배우시면 되구요~
그렇게 되면 안드로이드, 아이폰의 어플 개발도 할 수 있겠네요?
자!! 어떻게 하냐고요?
html을 만들고, js 부분에
파이어베이스의 cdn을 붙여넣기만 하면 됩니다.
이번 강의에서 목표는 인스타그램 같은 서비스를 만들어 보는 것입니다.
( 그러나 리액트, 뷰, Parcel 등을 이용한다면 npm install firebase를 사용해서 설치해야 한다. )
당연히 무엇을 쓰던간에 node.js와 비주얼 스튜디오 코드 ( vscode ) 는 설치해야 합니다.
파이어베이스를 시작하려면,
https://firebase.google.com 로 들어가셔야 합니다.
여기서 설정이 필요합니다.
1. 파이어베이스 콜솔로 들어간다. ( 상단에 콘솔로 이동 클릭 )
2. 프로젝트 추가를 누른다.
3. "프로젝트 만들기"에서 "프로젝트 이름"을 입력한다.
예시) vanilla-insta-clone ( 이번 강의는 인스타와 비슷한 서비스를 만들것이기 때문 )
4. 애널리틱스 설정은 자유임
4-1. 애널리틱스 계정을 선택하고 ( 선택도 자유 )
5. 프로젝트 만들기 클릭


프로젝트 만들기를 클릭하면 상위의 사진과 같은 화면이 보이게 됩니다.
가장 기본적인 기능을 사용하니
Authentication, Firestore, Storage, Hostiong 에 들어가셔서
사용시작을 누르고, 각각 살펴보시면 됩니다.
더 자세한 글은 블로그에 쓰기 어려우니 생략을 하도록 하겠습니다.
( 만약 시간과 기회가 허락해서 인터넷 강의를 만들게 된다면...
예를들어 인프런이나, 기타 강의 사이트...
자세하게 설명하여 드리도록 하겠습니다. )
Authentication : 로그인을 가능하게 합니다. 너무 간단하고 쉽게 할 수 있습니다.
프론트단에서 쿼리를 날리기 때문에 무조건 있어야 하는 기능입니다.
권한이 있고, 없고를 설정해야 귀중한 데이터베이스를 지킬 수 있기 때문입니다.
Firestore : 파이어베이스 상의 데이터베이스 입니다. 그리고 프론트단에서 쿼리문을 날려서
서비스를 만들 수 있게 됩니다. 데이터베이스에는 유저의 정보, 유저가 쓴 글 등
많은 정보가 저장이 되게 됩니다.
Storage : 이미지를 저장하게 됩니다. 유저가 사진을 올린다면 이것을 저장해야 하겠죠?
Hostiong : 우리의 html, css, javascript를 저장하게 되는 공간입니다.
쉽게 말하면 우리가 만든 웹페이지( = 사이트) + 파이어베이스를 제어하는 기능을 업로드하게 됩니다.
콘솔창에 아래의 명령어를 쳐보겠습니다.
| npm install -g firebase-tools |
일단 firebase-tools 는 무엇일까요?
이것을 설치하게 되면 파이어베이스의 명령어를 이용할 수 있도록 됩니다.
파이어베이스를 명령할 수 있어야 뭐라도 할 수 있는거 아니겠습니까?
자 그럼 npm install -g 블라블라 >> 설치하면 -g 는 글로벌 설치임...
맥의 경우에 어디에 설치가 되고? 윈도우의 경우에는 어디에 설치가 되는거임?
이것에 대해서는 나중에 글을 올리도록 하겠습니다.
자 이제 그러면 로그인을 해야합니다. 콘솔창에 아래의 명령어를 칩니다.
| firebase login |
로그인시 에러 리포팅을 구글에 보낼 것인가? 아닌가? 를 물어봅니다.
그것은 개인의 자유, 마음데로 하시면 됩니다.
y / n 을 치고 엔터를 치면 됩니다.
그러면 브라우저가 자동으로 뜨게되고,
원하는 계정으로 로그인을 할 수 있도록 선택을 할 수 있습니다.
| firebase init |
명령어를 치면 vscode 로 오픈한 작업폴더 안에, 파이어베이스 프로젝트를 생성하게 해줍니다.
여기서 자세한 선택화면이 나오게 됩니다.
저는 Firestore, Storage, Hostiong 을 선택하였습니다.
선택은 스페이스바이고 다 선택을 했다면 엔터를 누르시면 됩니다.

앞에서 파이어베이스 콘솔에서 프로젝트를 생성을 하였으니
Use an existiong project 를 선택합니다. 이어서 자신이 원하는 프로젝트를 선택하면 됩니다.
나머지 또 선택하는 화면이 뜨게됩니다.
프로젝트에 관련된 것인데... 지엽적인 내용이 많아서 설명은 생략합니다.

위의 그림과 같이 파이어베이스 "프로젝트 설정" 에 들어갑니다.
그럼 웹 앱에 Firebase 를 추가할 수 있습니다.
웹 버전을 추가하시면 됩니다. ( 웹 닉네임은 원하는 것으로 하면 됨 )
그리고 CDN을 복사해서 html에 붙여넣기를 하시면 됩니다.
이것이 파이어베이서 SDK 입니다.

기타. 여기에서 안드로이드, ios, 플러터, 유니티 등을 추가할 수 있습니다.
나중에 필요하겠죠?
또 웹버전을 추가할 수 있습니다. ( 필요하다면 )
자... 이제 프로젝트 설정에서 웹버전을 추가했다면
SDK 버전을 npm 또는 CDN 으로 사용이 가능합니다.
설치된 모습을 이렇게 확인이 가능하겠네요?
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Welcome to Firebase Hosting</title>
</head>
<body>
<body>
<!-- Html start here -->
<div>Hello world!</div>
<!-- Firebase start here -->
<script type="module">
const firebaseConfig = {
apiKey: "XXXXXXXXX",
authDomain: "XXXXXXXXX",
projectId: "XXXXXXXXX",
storageBucket: "XXXXXXXXX",
messagingSenderId: "XXXXXXXXX",
appId: "XXXXXXXXX",
measurementId: "XXXXXXXXX"
};
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
</script>
</body>
</body>
</html>
|
이제 서버를 실행 해봐야 하겠죠?
뭐라도 확인을 해야하니, 간단하게 코딩을 했습니다.
div 태그를 넣고 hello world를 넣어 봤습니다.
이제 서버를 실행하려면 어떻게 해야 할까요?
원칙적으로 파이어베이스 호스팅에 html 파일을 업로드 하고 서버를 실행해야 하지만...
아주 쉬운 미리보기도 제공합니다. ( 호스팅에 업로드 하지 않아도 )
아래의 명령어를 콘솔에서 칩니다.
firebase emulators:start |
이제 미리 화면을 띄워서 볼 수 있습니다.
Hello world! 가 잘 뜨는것이 보이나요?
참고로 저는 잘 실행이 되지 않았습니다. 맥을 사용합니다.
java가 설치되어 있지 않아서 그랬습니다.
콘솔창에 java 머기시기 뜨면 설치하시면 됩니다.
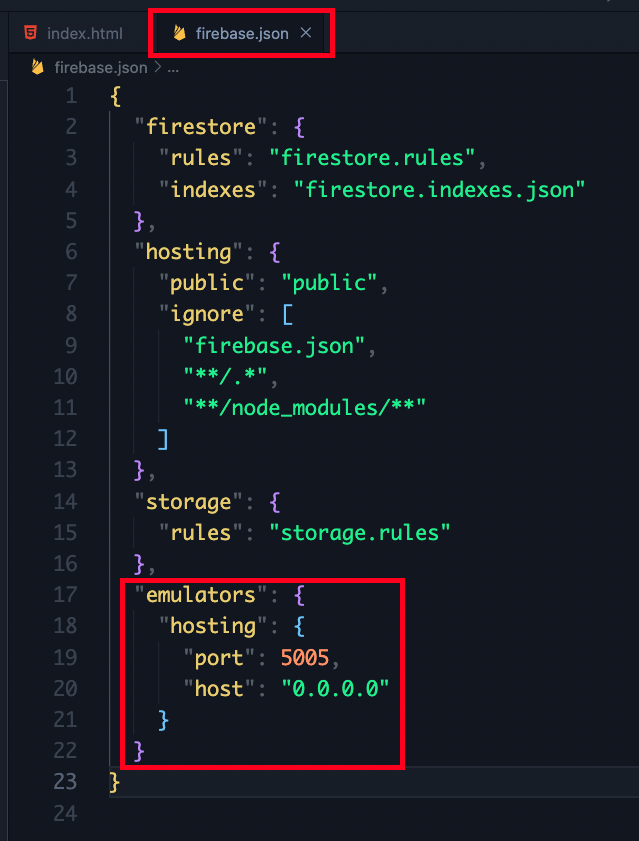
그리고 맥을 사용하신다면 firebase.json 파일도 수정을 해주셔야 합니다.

이제 http://0.0.0.0:5005 로 들어가면 잘 hello world가 잘 실행이 된것이 확인됩니다.
만약에 크롬 콘솔창에 firebase is not defined 라는 에러가 뜨게 된다면...
Firebase 설치용 <script>들 안에 defer 이런 키워드가 있으면 지워보시기 바랍니다.
<script>로 firebase-app.js 파일들 가져온거 밑에 SDK를 붙여넣기 하셔야 합니다.
그리고 javascript 코드는 SDK 밑에서 사용하셔야 합니다.
맥북 터미널에서 permission이 없어요, 권한이 없다는 이런 에러가 뜬다면
sudo를 앞에 붙이시면 됩니다.
특히 npm install 기능을 사용하실 때 sudo npm install ~ 라고 입력해야 합니다.
그리고 맥북 비번을 입력하시면 됩니다.
윈도우 터미널에서 보안 때문에 스크립트 실행 불가 에러가 뜨게 된다면
시작메뉴에서 검색 - Powershell - 관리자권한으로 열기로 터미널을 열고
Set-ExecutionPolicy Unrestricted입력을 하시고 다시 켜보시면 될겁니다.
'프로그래밍 스터디( 공부노트 ) > 파이어베이스' 카테고리의 다른 글
| 1. 파이어베이스 버전9 firestore 에서 데이터 가져오는 방법 (0) | 2022.10.20 |
|---|---|
| 파이어베이스 버전9 호스팅 실행하는 방법 - serve 말고 다른거, 에뮬레이터, 자바오류 (0) | 2022.10.20 |
| 파이어베이스 - 버전9 ( Firebase v9 ) : 시작하기 (0) | 2022.08.20 |
| 파이어베이스에 글과 이미지 업로드 하기 - Firebase Storage (2) | 2021.11.05 |
| Firestore 데이터베이스에 정보 저장하는 방법 (0) | 2021.11.05 |