반응형
파이어베이스 콘솔에서 파이어스토어(Firestore)에 데이터를 저장하는 방법과
자바스크립트로 불러오는 방법을 이전 글에서 공부를 했습니다.
이제는 데이터를 불러와서 콘솔창에 찍어볼 수 있습니다.
자 그렇다면... html에 데이터를 보내줘서 웹사이트에 보이도록 해야하지 않겠습니까?
어떻게 할까요?

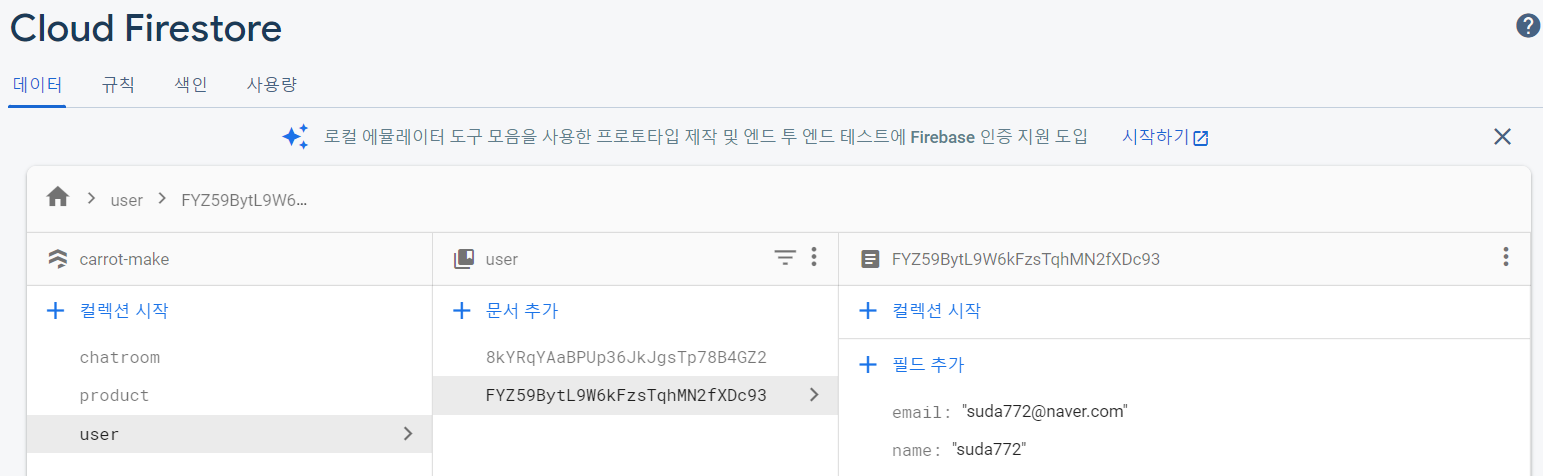
일단 user 컬렉션에 있는, 두명의 유저를 불러와서 html 에 삽입을 해보겠습니다.
유저의 정보는 email 과 name 으로 되어 있습니다.
1. 일단 유저의 정보를 넣을 수 있는 빈 박스를 넣어줘야 합니다.
클래스명은 myContent로 해줍니다.
| <body> <div class="myContent"></div> </body> |
2. 유저 정보를 읽어와서 반복문을 돌려줍니다.
| const db = firebase.firestore(); db.collection('user') .get() .then((result) => { result.forEach((userInfo) => { const userTemplate = ` <div class="user"> <div class="user-box"> <h5 class="user-box__name">${userInfo.data().name}</h5> <p class="user-box__email">${userInfo.data().email}</p> </div> </div>`; document.querySelector('.myContent').insertAdjacentHTML('afterbegin', userTemplate); }); }); |
userTemplate 를 선언하고 파이어스토어에서 읽어온 정보를 html과 잘 적어놓고
querySelector로 myContent를 불러와서
선언된 userTemplate 를 insertAdjacentHTML을 이용해서 넣어줍니다.
forEach를 통해서 반복문을 돌렸기 때문에
user 컬렉션의 정보가 5개가 있다면, forEach안에 작성된 정보는 5번 반복하게 됩니다.
지금은 2개의 정보밖에 없으므로, 코드를 실행시키면...
화면에 2개의 정보가 잘 뜨게 됩니다.
반응형
'프로그래밍 스터디( 공부노트 ) > 파이어베이스' 카테고리의 다른 글
| 파이어베이스 - 버전9 ( Firebase v9 ) : 시작하기 (0) | 2022.08.20 |
|---|---|
| 파이어베이스에 글과 이미지 업로드 하기 - Firebase Storage (2) | 2021.11.05 |
| Firestore 데이터베이스에 정보 저장하는 방법 (0) | 2021.11.05 |
| 파이어베이스 Firestore Database - 데이터 가져오기 (4) | 2021.11.05 |
| 파이어베이스 쉽게 시작하는 방법 - 버전 8 (0) | 2021.11.05 |