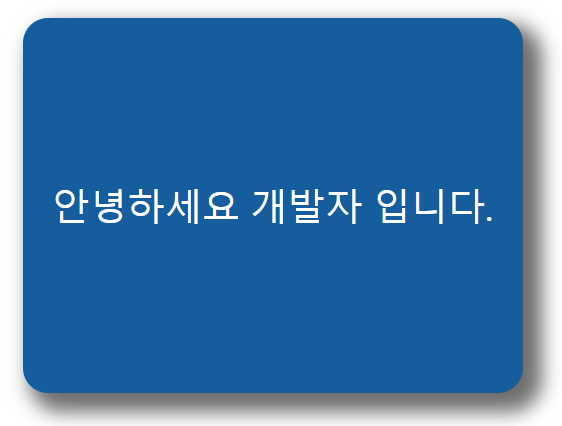
그림자를 그리는 방법
그림자를 그리는 방법은 box-shadow 속성을 이용하는 것입니다.
아주 간단합니다.

|
<div class="card__box"> <p>안녕하세요 개발자 입니다.</p>
</div>
.card__box {
width: 400px;
height: 300px;
background-color: rgb(21, 93, 156);
margin-left: auto;
margin-right: auto;
font-size: 30px;
border-radius: 20px;
color: white;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 10px 10px 15px 5px rgb(109, 109, 109);
}
|

위의 css의 코드에서 box-shadow만 주목을 하시면 됩니다.
5개의 값을 넣는것이 있습니다. 설명을 드리면....
box-shadow: 좌우위치, 상하위치, blur(흐려짐 정도 범위), spread(그림자 크기), 색상 ;
으로 작성이 가능합니다.
box-shadow: 10px 10px 15px 5px rgb(109, 109, 109);
이 코드에서 각자 해당하는 값을 바꾸면 어떻게 동작하는지 알 수 있습니다.
좌우위치, 상하위치 값에는 마이너스( - ) 값을 넣을 수 있습니다.
사이트 레이아웃 만들기
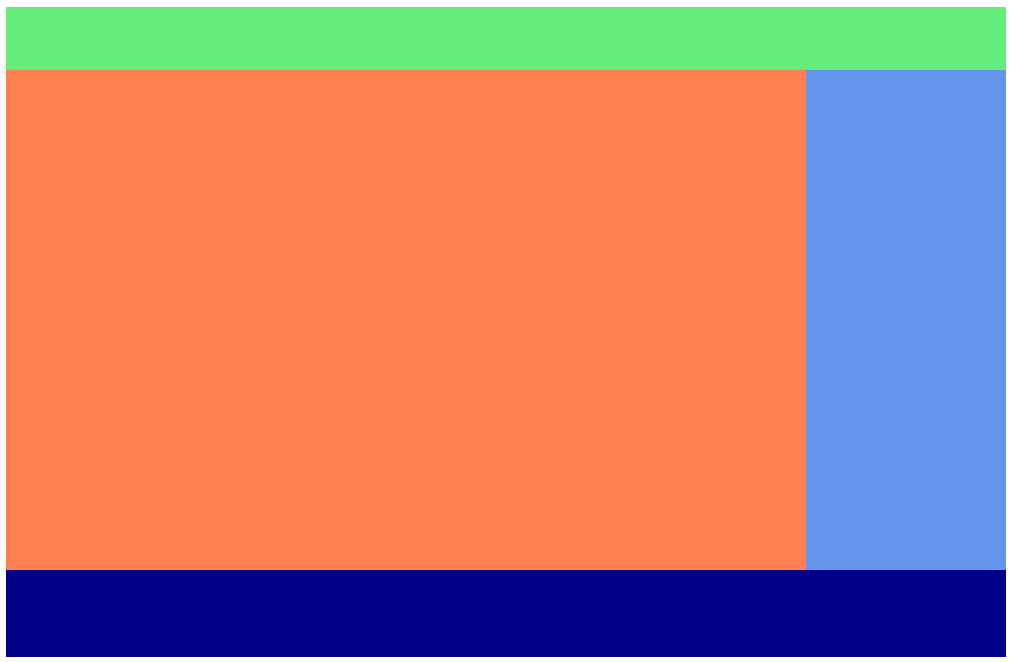
아래와 같은 기본적인 홈페이지의 구조를 만들어 보겠습니다.
맨 위는 메뉴, 주황색은 홈페이지의 내용이 들어가고, 옆에 연한 청색은 메뉴가 들어갑니다.
밑에는 회사소개가 들어가면 되겠습니다.
그리고 이 구조는 블로그의 구조와도 유사합니다.

|
<div class="container">
<div class="header"></div>
<div class="content"></div>
<div class="menu"></div>
<div class="footer"></div>
</div>
.container {
width: 800px;
}
.header {
width: 100%;
height: 50px;
background-color: rgb(100, 237, 123);
}
.content {
width: 80%;
height: 400px;
background-color: coral;
float: left;
}
.menu {
width: 20%;
height: 400px;
background-color: cornflowerblue;
float: left;
}
.footer {
width: 100%;
height: 70px;
background-color: darkblue;
clear: both;
}
|
1. 먼저 레이아웃이 전부 들어가는 컨테이너를 div를 이용해서 만들어 줍니다.
이때 폭도 지정해줍니다. 위에서는 800px로 지정을 했습니다.
2. 메뉴가 들어가는 header를 만들어 줍니다. 폭은 100%입니다. 높이도 지정합니다.
3. 이제 컨턴트와 메뉴가 들어가는 부분입니다. 사이 좋게 80% 20% 배분합니다.
중요한 것은 div는 박스이므로 옆에 오는 것을 허용하지 않습니다. 따라서
float : left를 설정을 해줘야 합니다. div를 공중에 띄우는 것입니다.
float 속성으로 가로정렬할 땐 꼭 기억해야 하는 것이 있습니다.
float 박스들을 싸매는 하나의 큰 div 박스를 만들고 폭을 지정해주는게 좋습니다.
그래야 모바일에서 흘러넘치지 않습니다. 꼭!!!!
4. 마지막 footer를 만듭니다. clear : both 속성을 사용하면 float 다음에 오는 박스들이
내가 의도한 위치에 가게 됩니다. float썼으면 까먹지 말고 항상 넣으시면 됩니다.
안넣으시면 내 의도와는 다른 레이아웃이 생깁니다. 이전에 float를 넣은 놈에
내가 넣은것이 숨게 되는 것입니다.
참고로 float : none 이것도 추가해주는게 나중에 생길 버그예방차원에서도 좋을 수 있습니다.
이렇게 코드를 짜면 기본적인 레이아웃의 작성이 가능해지게 됩니다.
'프로그래밍 스터디( 공부노트 ) > HTML, CSS' 카테고리의 다른 글
| css 셀렉터 사용하기 / 배경넣기 , background-image (1) | 2021.12.20 |
|---|---|
| css - display : inline-block 사용하는 방법 정리하기 (0) | 2021.12.20 |
| 많이 사용하는 css 속성을 정리합니다. (0) | 2021.12.19 |
| html 가운데 정렬 및 반응형 만드는 방법 , css 이용하기 - 정리 (0) | 2021.12.19 |
| css 이미지와 글자 스타일 하는 방법 정리, html 스타일 (0) | 2021.12.18 |