html 태그에는 두가지 종류가 있습니다. Block(블럭) 과 Inline(인라인)이 있습니다.
옆에 다른 요소가 못 오는 걸 block라 부르고,
다른 요소가 올 수 있는 걸 inline이라고 부릅니다.

div, header, main, section, footer, article, address, p 등은 block 입니다.
inline 은 옆으로 간다. 종류에는 span, link, image, a : 그림, 링크 그림들이 이에 해당합니다.
만약 block 을 가운데로 정렬을 하고 싶다면, 아래와 같은 코드를 작성하면 됩니다.
|
.클래스선택 {
width: 300px;
margin-left: auto;
margin-right: auto;
}
|
꼭 width 폭을 지정해줘야 합니다. 왜? 해보면 알게 될것입니다.
block 요소의 폭을 지정하지 않으면 부모 요소 너비값의 100%를 상속받기 때문입니다.
그리고 inline 을 가운데로 정렬을 하고 싶다면, 위의 코드에서 display: block; 을 추가해주면 됨
|
.클래스선택 {
width: 300px;
display: block;
margin-left: auto;
margin-right: auto;
}
|
글자에 대해서 가운데 정렬을 하고 싶다면 text-align을 넣어주면 된다.
|
text-align: center;
|
이번에는 자주 사용하는 inline-block의 단점을 해결 해보겠습니다.
display : flex를 이용하는 겁니다.
일단 div 박스 3개를 만들어 보겠습니다.
|
<div class="myBox">
<div class="myBox1">1</div>
<div class="myBox2">2</div>
<div class="myBox3">3</div>
</div>
.myBox {
background-color: aqua;
}
.myBox1 {
background-color: blue;
width: 300px;
}
.myBox2 {
background-color: blueviolet;
width: 300px;
}
.myBox3 {
background-color: chartreuse;
width: 300px;
}
|
그러면 화면에는 박스 3개가 위에서 아래로 쌓이게 됩니다.

자 이제 이 박스를 옆으로 두려면 어떻게 해야 할까요?? 쉽습니다.
아래의 css코드 3개의 줄을 입력하면 됩니다.
|
.myBox {
background-color: aqua;
display: flex;
justify-content: center;
align-items: center;
}
|
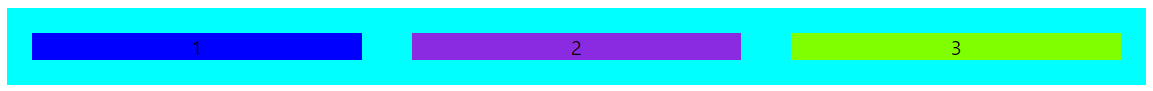
화면을 확인해보면 옆으로 잘 움직인 것이 보입니다.

이것을 플랙스 박스라고 합니다. 그게 무엇이냐?
부모 박스 1개 그리고 그 안에 자녀박스 3개가 있습니다.
그러면 부모 박스에 display : flex 를 해줘야합니다.
justify-content, align-item 을 사용해서 정렬을 하면됩니다.
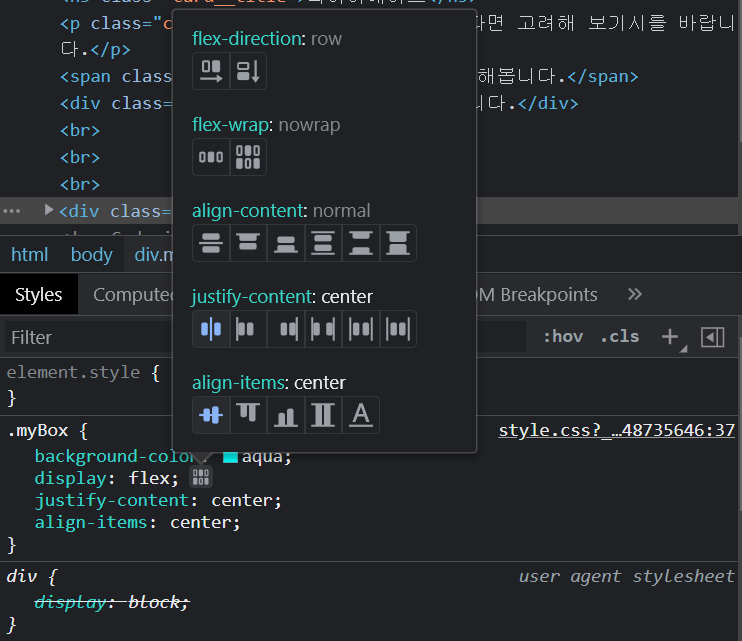
헷갈린다면, 크롬 브라우저를 잘 보면 됩니다.

justify-content, align-items 정렬기준을 눈으로 보면서 쉽게 할 수 있습니다.
그리고 다른 옵션들도 있으니 눌러보면서 공부하면 됩니다.
자 이제 좀더 이쁘게 간격을 두고 싶다면 마진을 주면 되겠지요?
그리고 text-align을 이용해서 텍스트도 가운데로 정렬을 해보겠습니다.
|
.myBox1 {
background-color: blue;
}
.myBox2 {
background-color: blueviolet;
}
.myBox3 {
background-color: chartreuse;
}
.myBox1,
.myBox2,
.myBox3 {
width: 300px;
margin: 20px;
text-align: center;
}
|
결과를 볼까요? 좀더 이쁘게 자리를 잡은 것을 볼 수 있습니다.
코드를 쳐보고 작성을 해보시기를 바랍니다. 반응형으로 잘 되는 것을 볼 수 있습니다.

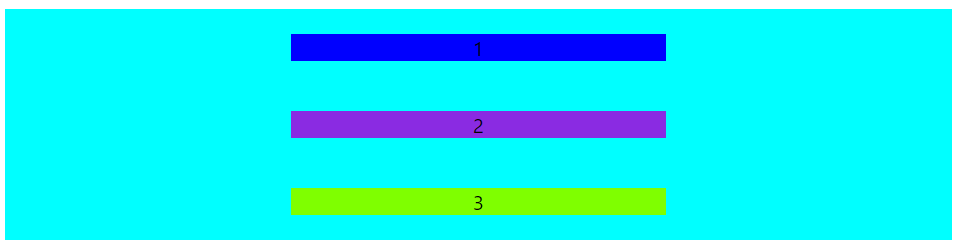
마지막으로 flex-direction 이라는 기능이 남았습니다. 한번 추가를 해볼까요?
|
.myBox {
background-color: aqua;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
|
그러면 박스들이 아래로 향하면서 정렬이 됩니다.

확인을 해보시기 바랍니다. 잘 됩니다.
'프로그래밍 스터디( 공부노트 ) > HTML, CSS' 카테고리의 다른 글
| css - display : inline-block 사용하는 방법 정리하기 (0) | 2021.12.20 |
|---|---|
| css를 이용하여 그림자 그리고 레이아웃 만들기 (0) | 2021.12.20 |
| 많이 사용하는 css 속성을 정리합니다. (0) | 2021.12.19 |
| css 이미지와 글자 스타일 하는 방법 정리, html 스타일 (0) | 2021.12.18 |
| html 기초와 태그로 글 작성 해보기 (0) | 2021.12.18 |