html에서 테이블을 쓰려면 div > table > tr > td 만 아시면 됩니다.
tr은 행을 만들고, td는 열을 만들게 됩니다.
그리고 table 태그를 사용할 때는 div 태그 안에 넣어주면 좋습니다.
더 자세하게 정리를 한다면~~
table태그 내에 tr은 row, td는 column을 의미하게 됩니다.
그리고 먼저 tr을 사용하고 그 안에 td를 써야 합니다.
tbody, thead는 그냥 헤드부분 영역구분을 위해 사용합니다.
td 대신 th 태그를 사용하면 기본적으로 제목처럼 굵게 처리됩니다.
그리고 리셋 css는 꼭 설정을 해주셔야 합니다.
|
<link rel="stylesheet" href="resetCss.css" />
<div style="margin: 20px"> <table>
<thead>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</thead>
<tbody>
<tr>
<th>이름</th>
<th>직책</th>
<th>특기</th>
</tr>
<tr>
<td>갤럭시</td>
<td>개발자</td>
<td>치킨먹기</td>
</tr>
</tbody>
</table>
</div>
td,
th {
border: 0.5px solid black;
}
|

테이블 셀 내에서 상하정렬할 땐 vertical-align을 사용하면 됩니다.
vertical-align 속성을 이용해 테이블 내에서의 상하정렬을 하실 수 있습니다.
이 속성은 inline 혹은 inline-block 일 때만 사용이 가능합니다.
top, bottom, middle 사용가능합니다.
|
td,
th {
vertical-align: middle;
}
|
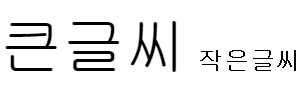
display : inline 혹은 inline-block 요소들을 나란히 배치하면 상하정렬이 이상합니다.
특히 큰 이미지와 글, 또는 큰 글씨옆에 있는 작은 글씨가 그렇습니다.
이런걸 나란히 배치했을 때 서로 높이가 맞지 않는 경우가 많습니다.
이럴 때 margin-top 이런거 대신 사용이 가능합니다.
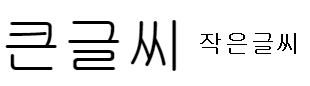
위의 예제에서 <span>...</span> 여기에 vertical-align : top, middle등 사용할 수 있습니다.
top, middle, bottom 말고도 super, sub, px 단위로 사용가능합니다.
(table 안에선 top, middle, bottom만 사용가능합니다)
|
<p>
<span style="font-size: 50px">큰글씨</span>
<span style="font-size: 20px">작은글씨</span>
</p>
|

|
<p>
<span style="font-size: 50px; vertical-align: middle">큰글씨</span>
<span style="font-size: 20px">작은글씨</span>
</p> |

'프로그래밍 스터디( 공부노트 ) > HTML, CSS' 카테고리의 다른 글
| css 작성방법 / OOCSS(Object Oriented CSS) , BEM (0) | 2021.12.27 |
|---|---|
| css 의 pseudo-class 공부하기 / 버튼 만들기 (0) | 2021.12.27 |
| html 의 form 과 input 을 이용한 예제 (0) | 2021.12.25 |
| html 에 있는 form과 input에 대해서 공부합시다. (0) | 2021.12.25 |
| 브라우저 간의 통일된 스타일을 주는 css 설정, CSS normalize (0) | 2021.12.25 |