반응형
html 예제를 작성 해보겠습니다.
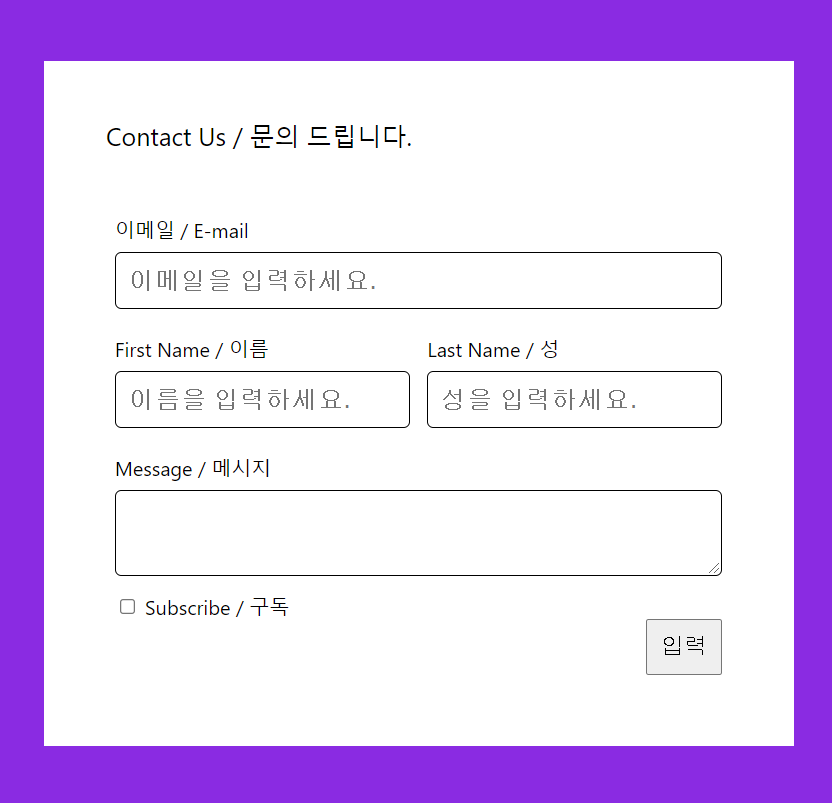
아래의 그림과 같은 양식을 form과 input을 이용하여 작성을 해봅니다.

div, input, textarea 에 대해서 먼저 설정을 할 것이 있습니다.
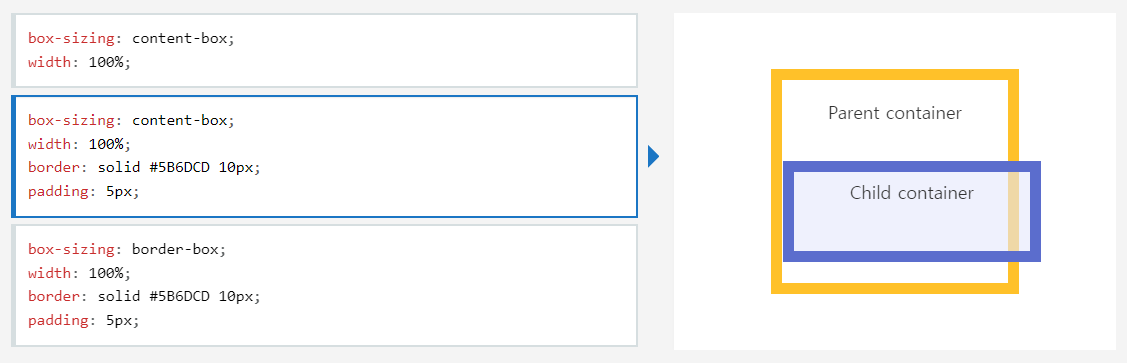
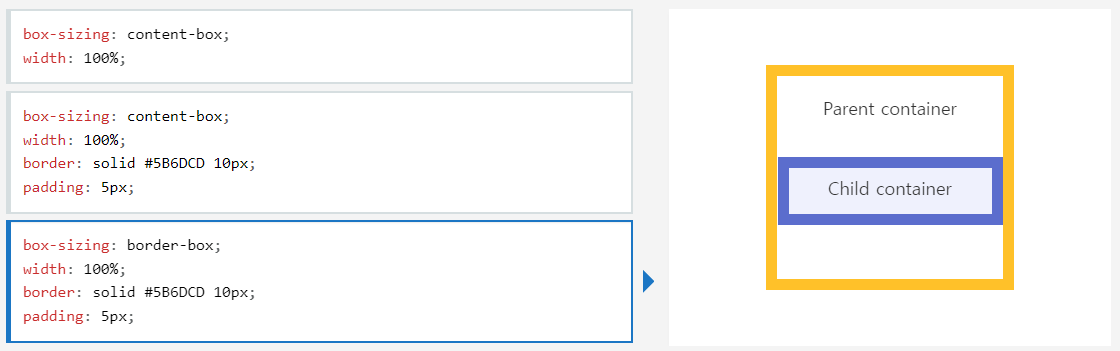
border-box 를 먼저 설정을 해야 합니다.
왜야하면 css에서 크기를 설정할 때 원하는 크기를 얻으려면
테두리와 안쪽 여백을 고려해야 합니다.
box-sizing: content-box; 를 설정하고 폭을 100% 한 이후에 패딩을 주면 우리가 설정한
예상 범위를 넘어가 버립니다.

그래서 box-sizing: border-box; 를 주어야 합니다.

div, input, textarea 에 먼저 box-sizing: border-box; 를 설정해줍니다.
|
div,
input,
textarea {
box-sizing: border-box;
}
|
html을 작성해줍니다.
|
<div class="form-background">
<div class="form-white">
<form>
<h1>Contact Us / 문의 드립니다.</h1>
<div class="form-Email">
<label for="email" class="form-label">이메일 / E-mail</label>
<input type="email" id="email" class="form-input" name="email"
placeholder="이메일을 입력하세요." /> </div>
<div class="form-Fname">
<label for="FirstName" class="form-label">First Name / 이름</label>
<input type="text" id="FirstName" class="form-input" name="FirstName"
placeholder="이름을 입력하세요." /> </div>
<div class="form-Lname">
<label for="LastName" class="form-label">Last Name / 성</label>
<input type="text" id="LastName" class="form-input" name="LastName"
placeholder="성을 입력하세요." /> </div>
<div style="clear: both"></div>
<div class="form-Content">
<label for="Message" class="form-label">Message / 메시지</label>
<textarea id="Message" class="form-input"></textarea>
</div>
<div class="form-Content">
<input type="checkbox" id="subscribe" />
<label for="subscribe">Subscribe / 구독</label>
<button type="submit" class="form-button">입력</button>
</div>
</form>
</div>
</div>
|
css를 작성해줍니다.
|
.form-background {
background-color: blueviolet;
padding: 50px;
}
.form-white {
background-color: white;
padding: 50px;
width: 600px;
margin: auto;
}
.form-white h1 {
font-size: 20px;
margin-bottom: 40px;
}
.form-label {
display: block;
margin: 10px 0px 10px 0px;
}
.form-input {
padding: 10px;
font-size: 20px;
border: 1px solid black;
border-radius: 5px;
width: 100%;
}
.form-Email,
.form-Content {
width: 100%;
padding: 7px;
}
.form-Fname {
width: 50%;
float: left;
padding: 7px;
}
.form-Lname {
width: 50%;
float: left;
padding: 7px;
}
.form-button {
padding: 10px;
font-size: 18px;
display: block;
margin-left: auto;
}
|
반응형
'프로그래밍 스터디( 공부노트 ) > HTML, CSS' 카테고리의 다른 글
| css 의 pseudo-class 공부하기 / 버튼 만들기 (0) | 2021.12.27 |
|---|---|
| html 의 Table 과 vertical-align 공부하기! (0) | 2021.12.25 |
| html 에 있는 form과 input에 대해서 공부합시다. (0) | 2021.12.25 |
| 브라우저 간의 통일된 스타일을 주는 css 설정, CSS normalize (0) | 2021.12.25 |
| css 좌표이동, position : relative, absolute, fixed (0) | 2021.12.20 |